CommCare
User Research
CLIENT
CommCare
TEAM
Melody Kan
Akshat Mishra
Huyen Phan
Natalie Zauhar
ABOUT
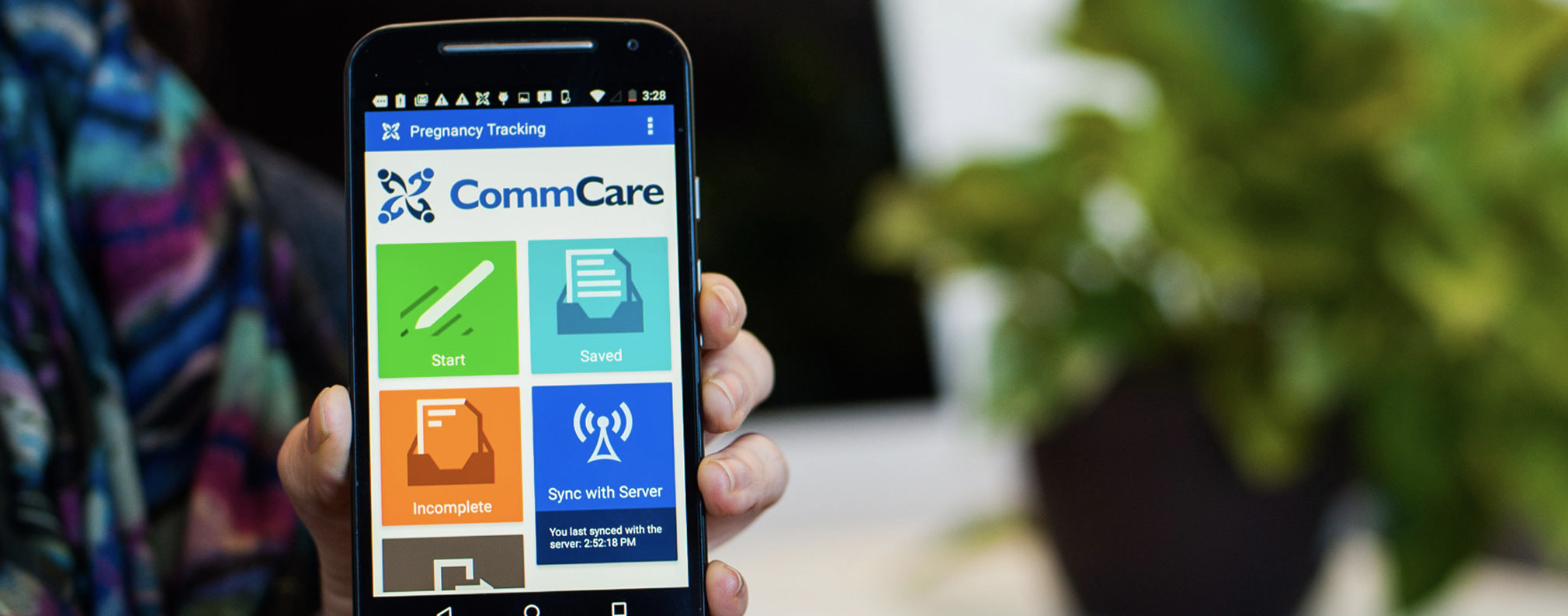
CommCare is a web-based app-building, and data collection software focused on improving the efficiency and capability of frontline workers in developing or low-resource areas around the world.
CommCare reached out to the University of Michigan for guidance on how to improve the user experience of their website. Our team was tasked with two goals: researching why 60% of new users drop-off before they create their first question and how they can increase their paid subscription conversion rate. To expand on the latter, the majority of the active user base on CommCare had not subscribed to any paid plans and are on Community (Free) Plan.
Our final recommendations to CommCare were based on reoccurring findings across several research methods.
⟶ Interviews 5
⟶ Comparative Evaluation 16
⟶ Surveys 17
⟶ Heuristic Evaluation 4
⟶ Usability Testing 5

This case study highlights the most significant findings from our research.
Links to the more detailed reports can be found within each section.
INTERVIEW INSIGHTS
Since the product was a completely new form factor, my first challenge was to find existing research our team could use to inform the design of the new multi-modal interactions. However, after an extensive search–no previous research existed.
Instead, I helped move the project forward by identifying exploratory methodologies using mixed media prototypes and participatory design that we could use to inform new interaction design patterns.
HEURISTIC EVALUATION INSIGHTS
Since the product was a completely new form factor, my first challenge was to find existing research our team could use to inform the design of the new multi-modal interactions. However, after an extensive search–no previous research existed.
Instead, I helped move the project forward by identifying exploratory methodologies using mixed media prototypes and participatory design that we could use to inform new interaction design patterns.
COMPARATOR EVALUATION INSIGHTS
Since the product was a completely new form factor, my first challenge was to find existing research our team could use to inform the design of the new multi-modal interactions. However, after an extensive search–no previous research existed.
Instead, I helped move the project forward by identifying exploratory methodologies using mixed media prototypes and participatory design that we could use to inform new interaction design patterns.
CommCare is a web-based app-building, and data collection software focused on improving the efficiency and capability of frontline workers in developing or low-resource areas around the world.
CommCare reached out to the University of Michigan for guidance on how to improve the user experience of their website. Our team was tasked with two goals: researching why 60% of new users drop-off before they create their first question and how they can increase their paid subscription conversion rate. To expand on the latter, the majority of the active user base on CommCare had not subscribed to any paid plans and are on Community (Free) Plan.
To address these two problems, our team conducted a series of research methods. We used extensive methodologies, ranging from qualitative methods such as user interviews, comparative evaluation, usability testing, and heuristic evaluation, to quantitative methods such as surveys. This holistic approach helped us understand CommCare as a product from multiple perspectives, as well as its problem space, its users and its competitors. Our final recommendations to CommCare were based on reoccurring findings across several research methods.






SHIFTING DIRECTION
I championed a shift toward accessibility for children and, in return, for all.
My focus on multi-modal interaction design research shifted as we realized there was a significant need for understanding how children would interact with the product. Given the product’s early stage, I knew any research used to inform the product’s design would be foundational.
I proposed that if we could design a solution to meet the diverse accessibility needs of children, in doing so, we could also enhance the overall usability of the system.
“So for somebody who is new to CommCare and trying to figure it out… this is a bit hard. But I think they give you one or two months to try to learn the software. Which I don’t know how they can balance [this] because if the person is struggling from day one, it will put that person off.”
– Participant 1
ACTION STEPS
I put together a research plan for conducting a co-design study with children & to evaluate the usability of the system.
I also conducted a comprehensive literature review to understand children’s diverse needs during different stages of development. Then, I created a set of design guidelines for children between the ages of 5-11 years old and validated my findings from my interviews with children (10) and their parents (5).


PROJECT IMPACT
Critical insight–the system’s feedback did not support the conceptual model (which made it difficult to learn how to use).
By researching with children, we were able to view the system from a child’s perspective. Many of the findings surprised us and helped inform our priorities for the next phase of development. In addition to the insights gained, I provided the following materials for the design, development, and product management teams: ⟶ Personas for children 5-11 years old ⟶ Design guidelines for children by age group ⟶ Feature specific recommendations ⟶ Usability recommendations
SKILL DEVELOPMENT
While I am not able to discuss my work in more detail, below is a high-level overview of what I learned. I was fortunate to work on a project with a broad scope and had an incredible opportunity to develop my research skills.
NEW PRODUCT DEVELOPMENT
How to conduct product replacement research to identify use cases the new product could replace. Additionally, I learned how mental models can limit the perception of possible solutions during interviews.
SIGNAL SURVEYS
How to use surveys to quickly gain insights to provide a general direction for a project’s focus.
IN-HOME FIELD RESEARCH
When to leverage in-home field research for research questions that require knowledge about the user’s context. Alternatively, I also learned how to use maps to help people communicate their habits in their homes.
INTERVIEWING CHILDREN
Nuances of conducting studies with kids such as learning to speak concretely vs. abstractly, and how to word questions to be more kid-friendly.
⟶ Here are some tips I gathered about conducting co-design research with kids.